Add Images to your Website
All of the photos that you add to your website will be added to your Media Library and so you can access the entire collection from wherever you are in your website using the ‘Add Media’ button.
You have two choices of where to add your photos to your blog posts. You can
- either put them directly into your Media Library
- upload them from within each blog post and page you create.
Either way, they will end up in your Media Library so you will be able to access them from there at a later date.
This also means that you only need to add a photograph once if you plan to use it in more than one place. You can simply select from your Library every time you want to use it.
Adding Photos to your Media Library
This is a good option if you have a set of photos that you would like to add in one go, for example if you are starting your website.
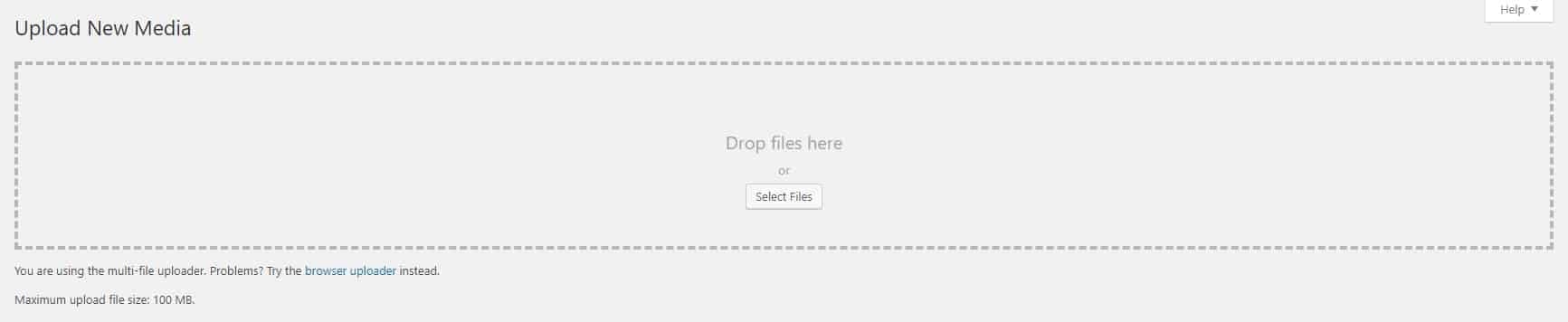
On the left hand menu, hover over Media and Select ‘Add New’

Use the ‘Select Files’ button and browse on your computer to the images that you want to upload. Select what you want and click ‘Open’ to begin the upload. Once this has completed, you will be able to view your images in your Media Library. If you’re working on your phone or mobile device, it works just the same but you choose to add files from your Photo Libary

Adding Photos from within a Post
Once you’ve added a container, you click on the ‘Element’ button to display the following screen

Select the Image button and the following dialogue will be displayed

Click on the Upload Image button and this will open your Media Library so you can just follow the steps above to upload your image (or select one that you already have in your Library) and insert it into your post.
TIP: I’d recommend taking the time to amend the Title and Alt Text of each image you upload. So click on the image and edit the information in the panel that appears on the right. They don’t need to be unique names but they should be descriptive at least in terms of the category the image is in. There’s two reasons
- The Alt Text is loved by search engines in terms of finding your website and displaying your images in the ‘Images’ tab when someone searches for your keywords
- The Title field is more of a maintenance item that will be a big time saver once you’ve been going for a while as this is what’s used when you search for an image in your library. When you have been going for a while and have hundreds of images on there, you’ll be glad you did when you can type in the search bar ‘wedding images’ for example and they all appear for you to select from.

